स्नैगिट संपादक में पृष्ठभूमि पारदर्शिता को संभालें जैसे आप फ़ोटोशॉप में करेंगे

मुझे अभी तक एक ग्राफिक कलाकार से मिलना है जो फ़ोटोशॉप के मैजिक वंड टूल से परिचित नहीं है। यह छवि में पारदर्शिता को संपादित करने और बनाने के सर्वोत्तम तरीकों में से एक है। हालांकि यह फ़ोटोशॉप के रूप में काफी अच्छा नहीं हो सकता है, स्नैगिट का संस्करण 10 एक ग्रोवी लाइट-वेट समाधान प्रदान करता है जो सरल पारदर्शिता नौकरियों को संभाल सकता है; एडोब और फ़ोटोशॉप के ब्लाउट के बिना।
पर आप यहां लगभग हर छवि को TechSmith की groovy फोटो कैप्चरिंग और संपादन टूल का उपयोग करके संसाधित कर चुके हैं। और यद्यपि हमने अतीत में स्नैगिट पारदर्शिता के साथ हमारे मुद्दों को उठाया है, यह भी वास्तव में सहायक सुविधा है। नीचे हम आपको दिखाएंगे कि पारदर्शिता बनाने के लिए फ़ोटोशॉप मैजिक वंड टूल के समान कुछ कैसे करें।
चरण 1 - अपना स्क्रीनशॉट कैप्चर करें और भरें टूल का चयन करें
ठीक है, व्यवसाय का पहला क्रम स्नैगिट संपादक में अपनी छवि को लोड करना है। ऐसा करने के कई तरीके हैं, लेकिन स्क्रीनशॉट के रूप में इसे पकड़ने के लिए शायद सबसे आसान तरीका है।
अब, भरें टूल का चयन करें । अन्य कार्यक्रमों में इसे कभी-कभी पेंट बाल्टी उपकरण के रूप में भी जाना जाता है।

चरण 2
अब भरें टूल स्टाइल श्रेणी के अंतर्गत चयन करें भरें ड्रॉप-डाउन सूची पर क्लिक करें । ड्रॉप-मेन्यू से, पारदर्शी का चयन करें ।

चरण 3
फिर से भरें ड्रॉप-मेनू पर क्लिक करें, इस बार सहिष्णुता का चयन करें > और फिर 5% या 10% ।

चरण 4
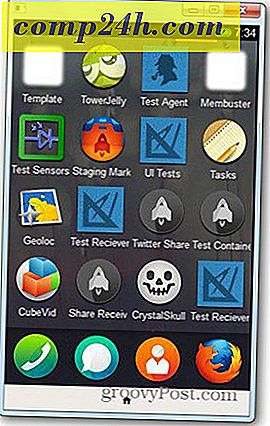
दूर पेंट करें! अपने पृष्ठभूमि क्षेत्र को पारदर्शी करने के लिए रिक्त टूल का उपयोग करें। छवियों की रूपरेखा के आस-पास के अतिरिक्त मल्टी-शेड व्हाइट पिक्सेल को टोलरेंस सेट करने के आधार पर पारदर्शी भी होना चाहिए।

किया हुआ!
अब आपकी छवि में एक पारदर्शी पृष्ठभूमि है! यहां से आप छाया, रंग या अन्य प्रभाव जोड़ सकते हैं। यह अन्य छवियों के शीर्ष पर छवियों को चिपकाने के लिए भी उपयोगी है।
यदि आपको अपनी छवि की रूपरेखा के चारों ओर बचे हुए पिक्सल के साथ परेशानी हो रही है, तो बस भरें शैली में जाएं और अपनी सहनशीलता को उच्च स्तर पर सेट करें; कभी-कभी एक कस्टम स्तर सबसे अच्छा काम करेगा, क्योंकि यदि आप सहिष्णुता को बहुत अधिक सेट करते हैं तो यह पिक्सेल को हटाना शुरू कर सकता है जिसे आप रखना चाहते थे।